Жаропонижающие средства для детей назначаются педиатром. Но бывают ситуации неотложной помощи при лихорадке, когда ребенку нужно дать лекарство немедленно. Тогда родители берут на себя ответственность и применяют жаропонижающие препараты. Что разрешено давать детям грудного возраста? Чем можно сбить температуру у детей постарше? Какие лекарства самые безопасные?
За много лет работы продакт-дизайнером при работе с визуальными эффектами я сталкивался со множеством сюрпризов, которые вызывали у меня следующие эмоции 😲😕😳😡😱.
Я написал эту статью, чтобы помочь вам понять причины, по которым некоторые из этих, ежедневно встречающихся, «загадок» могут оставить вас в недоумении. Возможно, вначале вы этого даже не понимаете, но многие методы, с которыми вы сталкиваетесь при работе с интерфейсом, логотипом или иллюстрацией, на самом деле являются оптическими иллюзиями!
Итак, без лишних слов, вот 11 оптических иллюзий, с которыми вы, как визуальный дизайнер, можете регулярно сталкиваться.
1. Иллюзия бисекции треугольника (Triangle-bisection Illusion)
Иконки могут вводить в заблуждение, особенно те, которые имеют сложную геометрию и нестандартные пропорции. Не все иконки в наборе симметричны, идеальны до пикселя или поддерживают согласованное соотношение сторон. Некоторые иконки требуют прямого вмешательства, в первую очередь, ужасные кнопки воспроизведения!
Размещение треугольника в контейнере с закругленными или прямыми углами может привести к тому, что элемент окажется оптически смещенным. Причина этого связана с эффектом, известным как иллюзия бисекции треугольника . Центр тяжести треугольника рассчитывается на основе его минимального ограничивающего прямоугольника . Поэтому, если бы вы поставили точку ровно по середине высоты равностороннего треугольника, оптически она будет казаться намного дальше, чем по середине!

Какая версия математически центрирована?
Есть две теории возникновения этой увлекательной иллюзии:
- Неправильное масштабирование
Эта иллюзия содержит указатели перспективы, которые увеличивают воспринимаемый размер более отдаленных объектов. Например, равносторонний треугольник может восприниматься как плоская картина дороги в перспективе, с верхней вершиной, лежащей в бесконечности, и основанием в качестве ближайшей к зрителю широкой части дороги.
- Центр тяжести / центр площади
Если бы зрителю предложили найти центр треугольника, он в конечном итоге покажет на центроид, который имеет равные площади выше и ниже себя. Центроид равностороннего треугольника лежит значительно ниже точки его центра, и есть свидетельства, что зрители делают выбор, который является компромиссом между ними.
Чтобы треугольник внутри своего контейнера выглядел оптически центрированным, вам нужно найти центроид треугольника, вычислив точку пересечения линий, соединяющих каждую вершину с серединой противоположной стороны. Вот формула, которую вы можете использовать:
Формула вычисления центроида треугольника
Шучу, это не статья о математике и физике 💥 (но формула все равно правильная).
Центроид может располагаться на расстоянии 1/3 от каждой стороны до противоположной вершины. Этот метод также может применяться ко многим другим фигурам.
2. Вертикально-горизонтальная иллюзия (Vertical Horizontal Illusion)
Это прямоугольник? Нет … это квадрат?!

Вертикально-горизонтальная иллюзия
Квадраты - это фундаментальные строительные блоки любой системы дизайна. Их можно увидеть в карточках Material Design, постах на Facebook, пинах на Pinterest и шотах на Dribbble.
После того, как вы перетаскиваете квадрат в Sketch, иногда вам приходиться взглянуть на него дважды, чтобы убедиться, что каждая из его сторон имеет равные пропорции. Если вы присмотритесь повнимательнее, вертикальные стороны будут казаться длиннее горизонтальных. Это, как если бы квадрат на самом деле был прямоугольником! Но это идеальный квадрат с соотношением сторон 1: 1. Этот эффект известен как вертикально-горизонтальная иллюзия .

Изображение в сообщении Facebook - это квадрат со сторонами 1: 1
Что действительно интересно, так это то, что представители разного пола и даже разных культур воспринимают эту иллюзию по-разному. Люди, которые живут в развитых городах, как правило, демонстрируют большую восприимчивость, чем люди, живущие в сельской местности. Это связано с тем, что люди в сельской местности, как правило, привыкли жить в круглых домах.
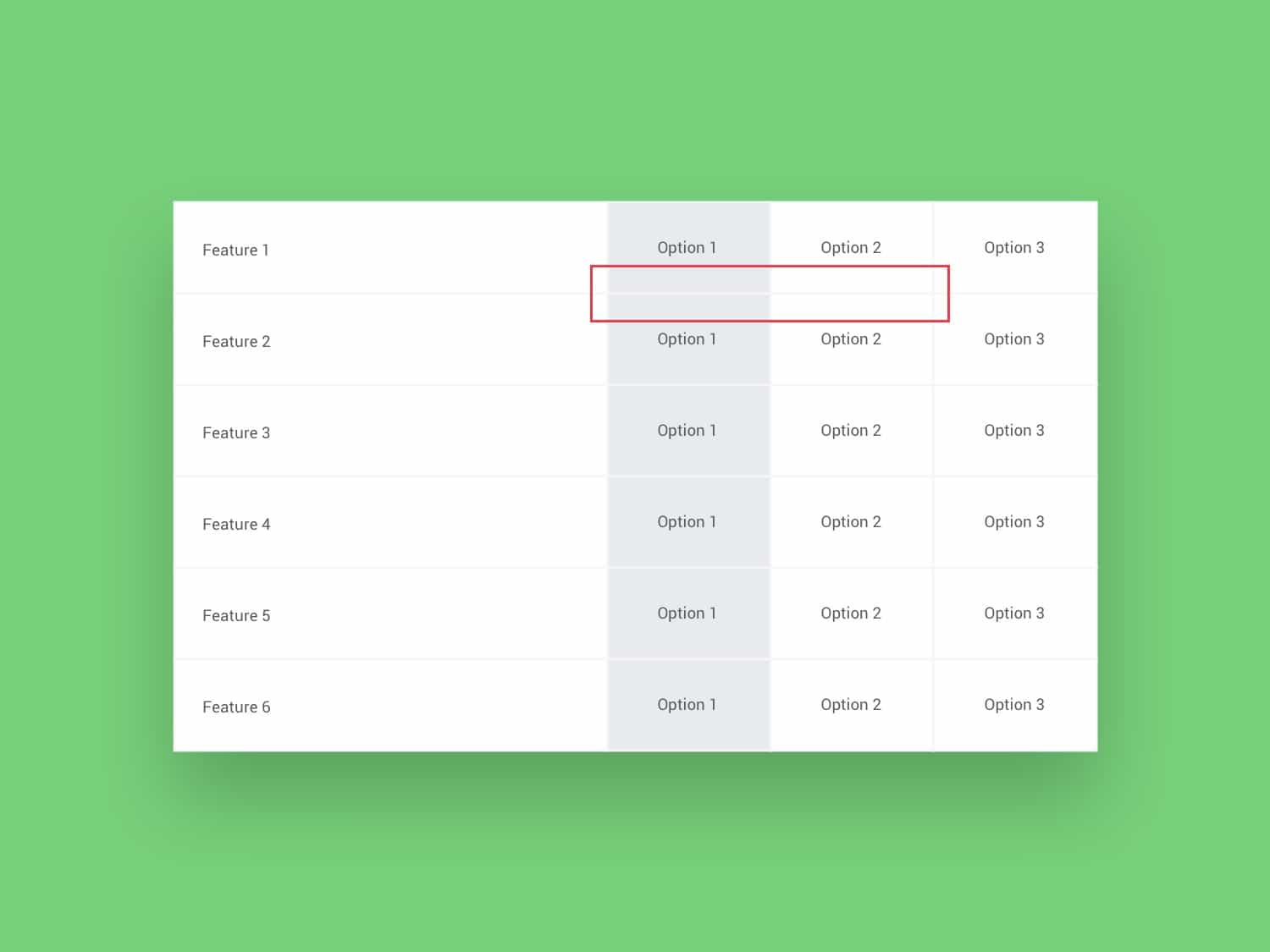
3. Полосы Маха (Mach Bands )
Ложная тень падает на поверхность, это иллюзия?

Полосы Маха
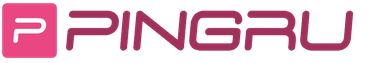
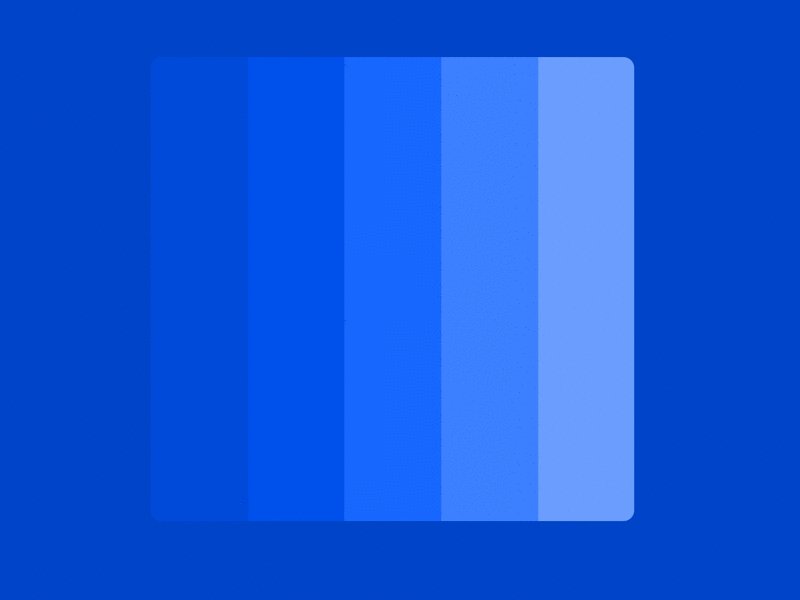
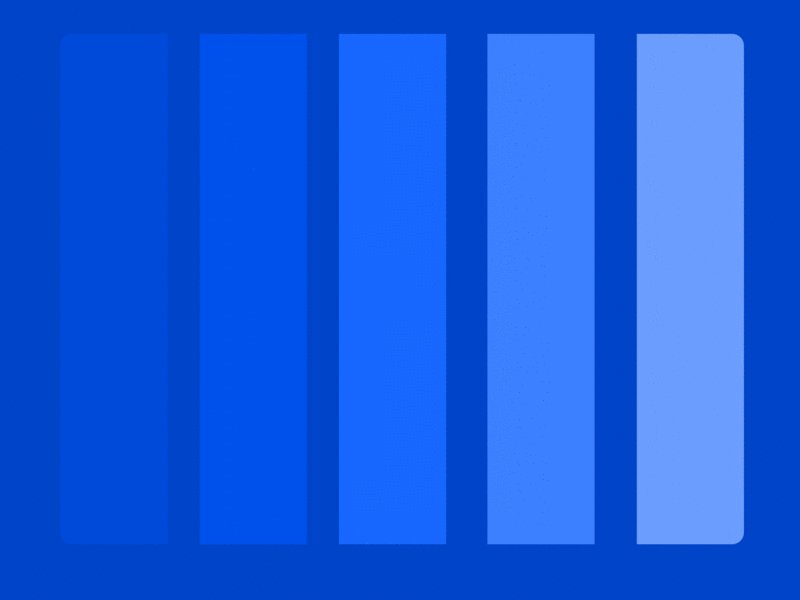
Размещение оттенков одного цвета, смежных друг с другом, было общепринятой тенденцией в эпоху плоского дизайна. Присмотревшись, вы можете заметить ложную тень, появляющуюся между краями каждого контрастного оттенка. Эта иллюзия известна как полосы Маха . Никакие тени не были добавлены к изображению, это просто особенность восприятия наших глаз!

Между краями каждой строки появляются тени
Техническое объяснение возникновения этого эффекта связано с латеральным (боковым) торможением , что означает, что более темная область ложно кажется еще более темной, а более светлая область еще светлее.
Хотя этот эффект едва заметен в мире визуального дизайна, полосы Маха могут стать настоящей проблемой для стоматологов, усложняя анализ рентгеновских снимков зубов. Полосы Маха могут стать причиной ложноположительного диагноза, если они не определены правильно.
4. Иллюзия Геринга (Hering Illusion)
Оно живое !!!

Иллюзия Геринга
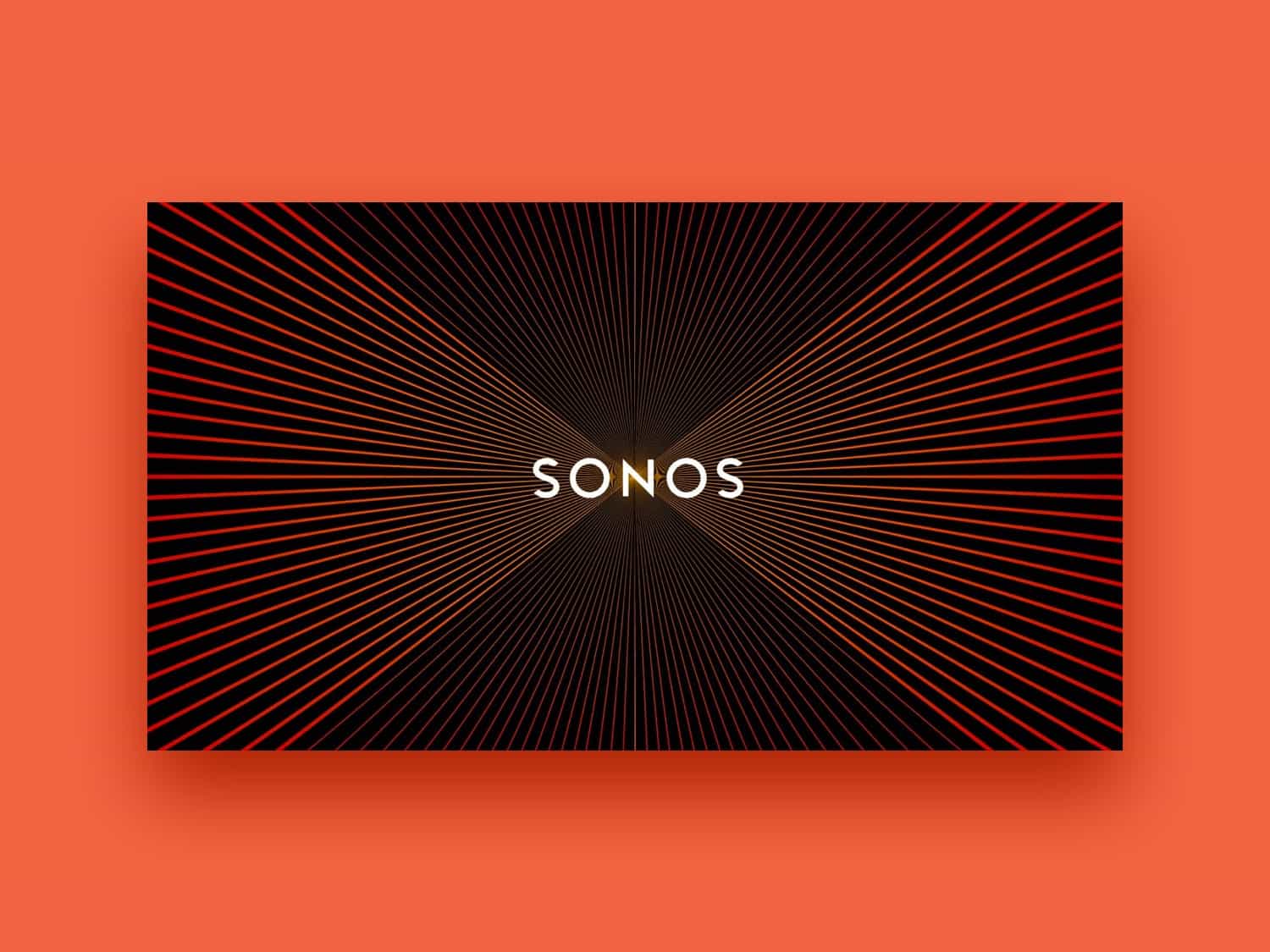
Вы когда-нибудь сталкивались с логотипом, содержащим очень тонкие линии или фоновое изображение с крошечными точками, появляющимися при перемещении или пульсирующими при прокрутке? Если это так, это связано с эффектом наложения, который называется муаровый узор , где два шаблона сетки накладываются друг на друга, создавая ложное движение после перемещения. В этом случае два шаблона сетки - это изображение и монитор, постоянно обновляются, чтобы создать иллюзию .

Прокрутите вверх и вниз, чтобы увидеть эффект вибрации
Это довольно крутой эффект, хотя муаровый узор не является оптической иллюзией как таковой - это паттерн наложения. В примере с логотипом Sonos используется комбинация муарового узора, иллюзии Геринга и иллюзорного движения . Эта сенсорная техника довольно популярна в сообществе Op Art .
5. Сетка Германа (Hermann Grid)
Появляется или не появляется, вот в чем вопрос.

Сетка Германа
Иллюзия сетки Германа довольно популярна и ее можно увидеть в макетах, которые содержат сетку квадратов, размещенных на фоне с высоким контрастом. Посмотрите прямо на любой квадрат, вы увидите призрачные шарики на пересечениях линий, окружающих квадраты. Но, если вы посмотрите прямо на пересечение, они исчезнут 😱.
Причина этого эффекта связана с латеральным торможением. Проще говоря, это когда тормозная клетка тормозит расположенные рядом нейроны
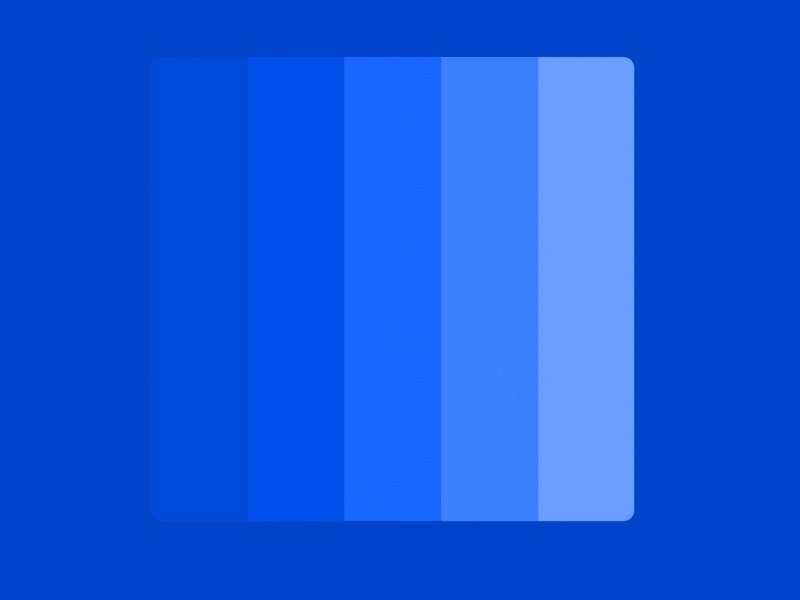
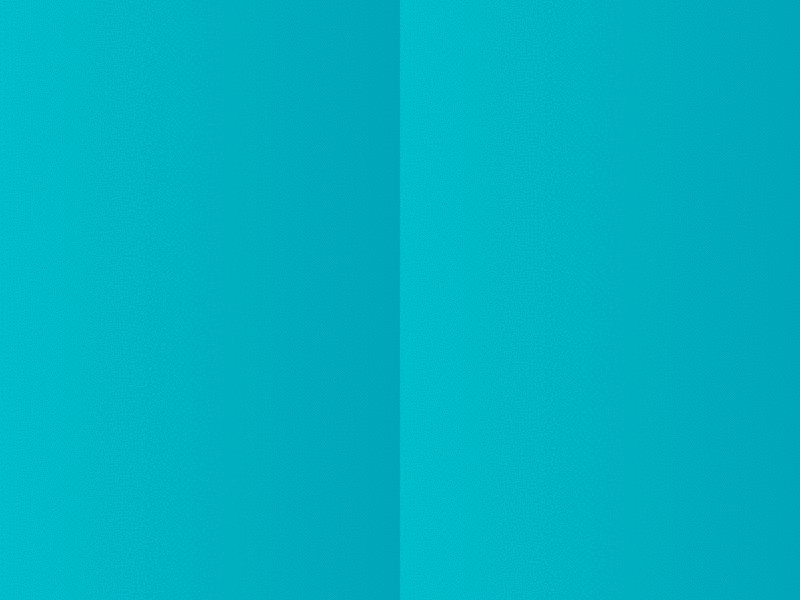
6. Иллюзия одновременного контраста (Simultaneous Contrast Illusion)
Оба обособленных квадрата отражают одинаковое количество света? Хм …

Иллюзия одновременного контраста
Размещение двух объектов одного цвета на фонах с разным контрастом может привести к тому, что оба объекта будут выглядеть так, как если бы они были разного цвета. Это явление известно, как иллюзия одновременного контраста . Контраст - это король в мире визуального дизайна, и некоторые люди могут по-разному ощущать этот эффект.

Цвет текста абсолютно одинаковый с обеих сторон, но вам так не кажется
К сожалению, нет единой теории, почему возникает эта иллюзия, но есть много исследований, которые выдвигают предположение. Латеральное торможение , ответственное за сетки Германа и полосы Маха, одна из причин возникновения этой иллюзии.
7. Иллюзия Манкера-Уайта (Munker-White Illusion)
Мои глаза просто обманули меня? 👀

Иллюзия Манкера-Уайта
Эта иллюзия едва уловимая, но тем не менее увлекательная! Глядя на GIF-файл выше, блоки фиолетового слева кажутся светлее фиолетовых блоков справа. Но оба блока фактически отражают одинаковое количество света 😲.

Причина возникновения иллюзии Манкера-Уайта - это… как вы догадались, латеральное торможение.
8. Акварельная иллюзия (Water Colour Illusion)

Акварельная иллюзия
Бывает, что я добавлю границу к объекту, а затем задаюсь вопросом: «Когда я успел изменить цвет фона?». Если вы посмотрите внимательно, вы можете заметить, что бледная область приобретает гораздо более светлый оттенок цвета, окружающего границу. Вы возможно удивитесь, узнав, что более светлая область на самом деле белая!
Эти визуальные явления, известные как акварельная иллюзия , зависят от сочетания яркости и цветового контраста контурных линий, чтобы получился эффект расширения цвета.

Белая область внутри кнопки, кажется, немного принимает оттенок цвета границы
Я признаю, что эта иллюзия оставила меня в недоумении несколько раз настолько, что мне пришлось использовать палитру цветов, чтобы проверить цвета!
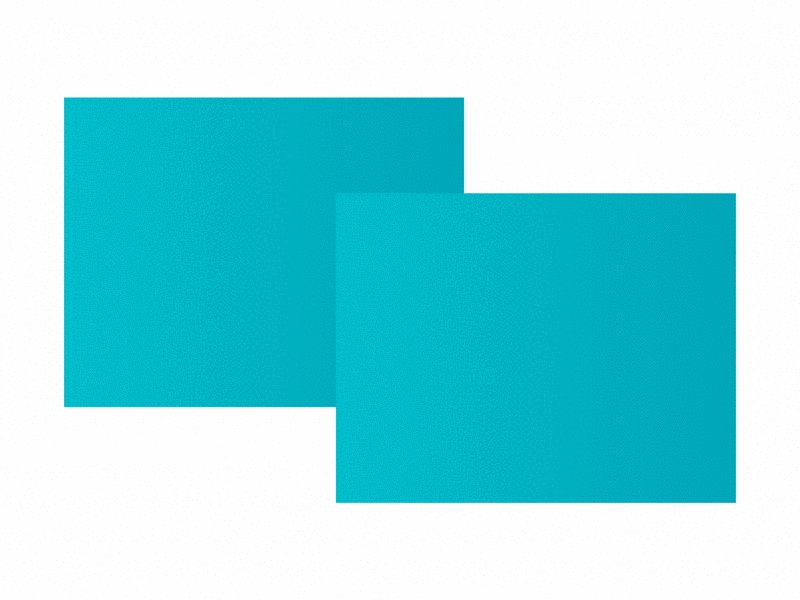
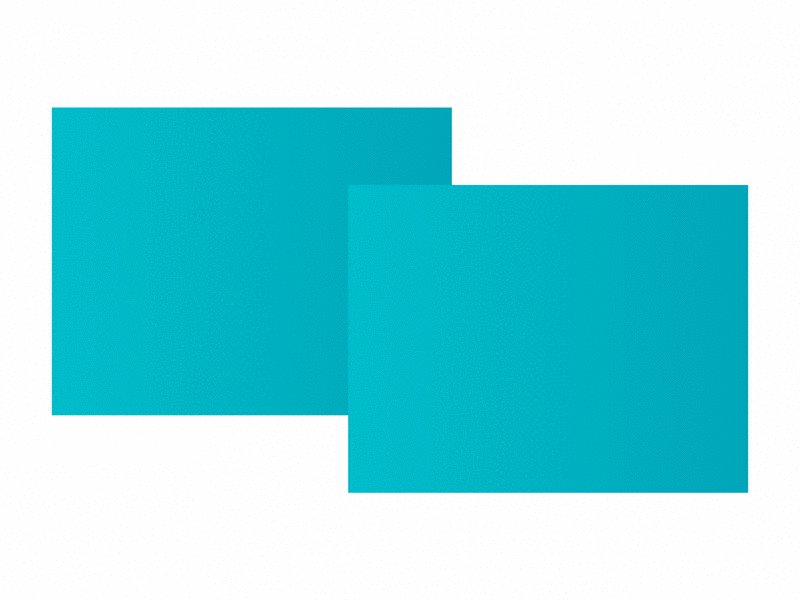
9. Иллюзия Ястрова (Jastrow Illusion)
Действительно ли размер имеет значение?

Иллюзия Ястрова
Работа над иллюстрацией или логотипом, будь то знак или символ, требует нарезки различных фигур. Эта иллюзия возникает при работе с изогнутыми объектами. Эти два элемента выглядят разными по размеру, но, если внимательно присмотреться, то, на самом деле, они одинакового размера! Безумие, правда?

Некоторые одинаково изогнутые края могут казаться меньшими, чем другие
Как это возможно? Ну, это явление известно, как иллюзия Ястрова , и нет окончательного объяснения того, почему нам кажется, что сегменты разного размера. Одно из объяснений состоит в том, что наши мозги путают разницу в размере между большим и меньшим радиусом. Другими словами, короткая сторона делает длинную сторону более длинной, а длинная сторона делает короткую сторону еще короче.
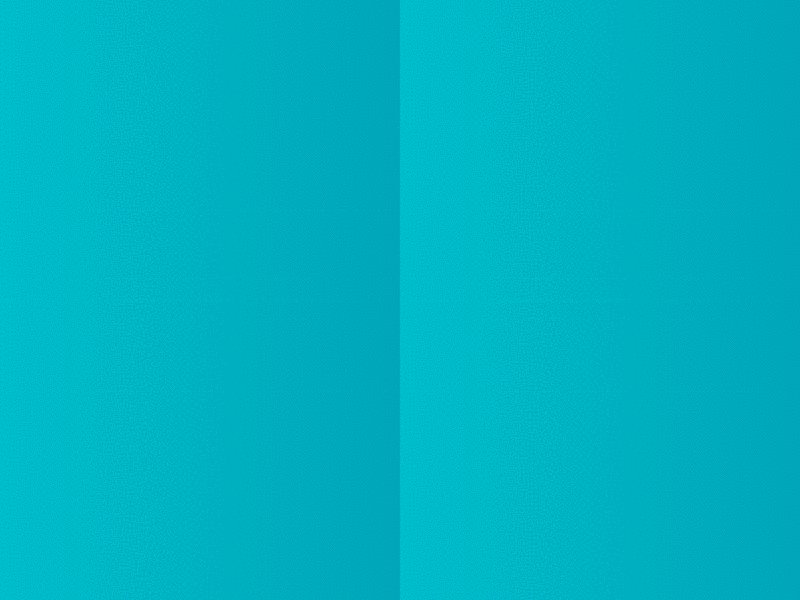
10. Иллюзия Корнсвита (Cornsweet Illusion)

Иллюзия Корнсвита
В дополнение к иллюзии одновременного контраста и полосам Маха иллюзия Корнсвита , использует градиент, и в то же время использует центральную линию, чтобы создать впечатление, что одна сторона изображения темнее другой.
Но на самом деле обе секции одинаковые! Вы можете обнаружить, что обе секции на самом деле идентичны, когда они расположены параллельно.

Каждый ромб имеет одинаковый градиент, но, кажется, что они становятся темнее (сверху вниз)
Эта иллюзия создает аналогичный эффект, что и две вышеупомянутые иллюзии, но на самом деле она отличается двумя особенностями:
- В примере с полосами Маха, показанном ранее, эффект наблюдается только в областях, которые близки к границе каждого оттенка. Иллюзия же Корнсвита влияет на восприятие всей области.
- С иллюзией Корнсвита светлая часть края кажется светлее, а темная часть края выглядит темнее. Это противоположность обычным контрастным эффектам.
11. Иллюзия Мюллера-Лайера (Müller-Lyer Illusion)

Перерегулирование для оптимального визуального восприятия
Художники-шрифтовики знают, что для создания шрифта требуется больше полагаться на вашу дизайнерскую интуицию, чем на логическое мышление. Математическое позиционирование каждого символа на основе его высоты сделает все слово непропорциональным с точки зрения зрительного восприятия.
Обычная практика в механике шрифтов включает процесс, называемый перерегулированием . Проще говоря, перерегулирование - это процесс изменения размера отдельных символов для достижения оптического баланса.

Без перерегулирования, буква «e» в логотипе LinkedIn и буква «z» в Amazon не являются оптически сбалансированными
Глядя на знаменитые логотипы выше, некоторые символы выходят за пределы базовой линии и x-высоты. Художникам-шрифтовикам приходится вручную оптически настраивать каждую пару символов для достижения наилучшего результата.
Но зачем нужно перерегулирование в типографике?
Причина, по которой требуется перерегулирование, связана с одной из самых популярных оптических иллюзий в мире - . Эти визуальные явления показывают, что размещение шеврона (кавычки «елочки») на каждом конце сегмента линии может привести к тому, что один сегмент будет казаться короче или длиннее в зависимости от направления шеврона. Эта классическая иллюзия доказывает ошибочность человеческого восприятия
Сколько бы сил вы ни вложили в исследование пользователей и созда" ние модели поведения продукта, способствующей достижению их це" лей, силы эти будут потрачены впустую, если вы не сумеете должным образом донести до пользователей принципы этого поведения. В слу" чае интерактивных продуктов это часто делается визуальными средст" вами – путем отображения объектов на дисплее (хотя в некоторых слу" чаях поведение продукта приходится доносить посредством физиче" ских свойств, таких как форма аппаратной кнопки или тактильные ощущения от нее).
Визуальный дизайн интерфейсов – дисциплина, которую из"за сходст" ва с графическим дизайном и изобразительными искусствами часто воспринимают неправильно. Нередко ее неверно определяют как «на" ложение шкурки» на интерфейс; нам даже доводилось слышать такую формулировку, как «украшательство продукта».
Наш опыт привел нас к выводу, что визуальный дизайн интерфейсов – очень нужная и уникальная дисциплина, которую следует применять в сочетании с проектированием взаимодействия и промышленным ди" зайном. Она способна серьезно повлиять на эффективность и привле" кательность продукта, но для полной реализации этого потенциала нужно не откладывать визуальный дизайн на потом (иначе получатся попытки «накрасить свинью»), а сделать его одним из основных инст" рументов удовлетворения потребностей пользователей и бизнеса.
Разработка визуального дизайна интерфейса требует наличия ряда со" пряженных навыков. Конкретный набор навыков определяется созда" ваемым продуктом. Чтобы создавать привлекательные и удобные пользовательские интерфейсы, дизайнер интерфейса должен владеть базовыми визуальными навыками – пониманием цвета, типографики, формы и композиции – и знать, как их можно эффективно применять для передачи поведения и представления информации, для создания
настроения и стимулирования физиологических реакций. Дизайнеру интерфейса также требуется глубокое понимание принципов взаимо" действия и идиом интерфейса, определяющих поведение продукта.
В этой главе мы обсудим эффективные стратегии визуального проек" тирования интерфейса. В третьей части книги содержится дополни" тельная информация о конкретных интерактивных, а также интер" фейсных идиомах и принципах.
Изобразительное искусство, визуальный дизайн интерфейсов и прочие дисциплины дизайна
Художники и визуальные дизайнеры работают с одними и теми же изобразительными средствами. И те, и другие должны быть искусны и опытны во всем, что касается этих средств, но их деятельность слу" жит различным целям. Цель художника – создать объект, взгляд на который вызывает эстетический отклик. Таким образом, изобрази" тельное искусство – способ самовыражения художника на тему, кото" рая у него (а иногда и у общества в целом) вызывает эмоциональный или интеллектуальный интерес. Художник не связан почти никакими ограничениями. Чем необычнее и своеобразнее продукт его усилий, тем выше он ценится.
Дизайнеры, напротив, создают объекты для других людей . В то время как современные художники озабочены в основном самовыражением , дизайнеры, как отмечают Кевин Маллет и Даррел Сано в своей велико" лепной книге «Designing Visual Interfaces» (Mullet and Sano, 1995), «за" няты поисками наиболее подходящего представления для передачи некоторой специфической информации», то есть коммуникацией . Если говорить о дизайнерах визуальных интерфейсов, то они ищут наилуч" шее представление, доносящее информацию о поведении программы, в проектировании которой они принимают участие. Придерживаясь целеориентированного подхода, они должны стремиться представлять поведение и информацию в понятном и полезном виде, который под" держивает маркетинговые цели организации и эмоциональные цели персонажей.
Скажем прямо, что визуальный дизайн пользовательских интерфей" сов не исключает эстетических соображений, но такие соображения не должны выходить за рамки функционального каркаса. И хотя в визу" альных коммуникациях всегда присутствует субъективизм, мы стре" мимся минимизировать влияние вкуса . Мы пришли к выводу, что чет" кое выражение эмоциональных целей пользователя и бизнес"целей неоценимы, даже когда речь идет о дизайне тех аспектов визуального интерфейса, которые работают на благо бренда, отвечают за опыт пользователей и обеспечивают физиологические реакции. Более по" дробно о физиологическом уровне когнитивной обработки мы писали в главе 5.
Изобразительное искусство, визуальный дизайн интерфейсов и пр. дисциплины 335
Человеческий мозг – великолепное устройство распознавания образов. Он справляется со шквалом входных данных, выявляя визуальные закономерности и создавая для наблюдаемых нами объектов систему приоритетов. Именно способность зрительной системы человеческого мозга к сборке частей визуального поля в образы на основании визуальных якорей (подсказок) позволяет нам обрабатывать зрительную информацию столь быстро и эффективно. Процесс создания визуального дизайна интерфейса должен опираться на наши природные способности к обработке визуальной информации, чтобы обеспечить передачу пользователям информации и отражение возможностей и функций программы.
При создании графических интерфейсов следует:
- Использовать визуальные свойства для группировки элементов и создания четкой иерархии.
- Создавать визуальную структуру и прокладывать логический маршрут на каждом уровне организации.
- Использовать целостные, непротиворечивые и соответствующие контексту образы.
- Интегрировать визуальный стиль с функциональностью осмысленно и последовательно.
- Избегать визуального "шума" и беспорядка.
Рассмотрим их подробнее.
Использование визуальных свойств для группировки элементов и создания четкой иерархии
Как правило, имеет смысл группировать логические наборы функциональных или информационных элементов посредством визуальных свойств, например цвета или пространственных характеристик. Последовательно применяя эти визуальные свойства в интерфейсе, вы можете создавать шаблонные образы, которые ваши пользователи быстро научатся распознавать. Согласно инструкциям по проектированию дизайна андроид-приложений, обычные кнопки должны быть выпуклыми, со скругленными углами, а текстовые поля прямоугольные, обычно подчеркнутые и плоские, при этом активные элементы выделяются цветом (см. рис. 3.4). Благодаря систематическому применению этого образа невозможно перепутать кнопку и поле ввода, несмотря на некоторые сходства.
Глядя на любой набор визуальных элементов, пользователь бессознательно задается вопросом: "Что здесь представляет интерес?" – и почти сразу же: "Какая связь между этими объектами?" Мы должны стремиться к тому, чтобы интерфейс содержал в себе ответ на оба вопроса.
Рис.
3.4.
При создании иерархии необходимо определить, исходя из сценариев, какие функциональные и информационные элементы должны восприниматься пользователями сходу, какие являются вторичными, а какие нужны лишь в исключительных ситуациях. Такое ранжирование и служит основой для визуальной иерархии.
Чтобы создать видимые различия между уровнями иерархии, используйте цвет, насыщенность, контрастность, размер и положение. Самые важные элементы должны быть более крупными, более ярких цветов, более насыщенными и более контрастными. Их следует располагать над прочими элементами или делать выступающими. Менее важные элементы должны быть менее насыщенными, менее контрастны ми, более мелкими и плоскими. Нейтральные светлые цвета уводят их на второй план.
Разумеется, настройку этих свойств следует выполнять осторожно. Не следует делать самый важный элемент огромным, красным и выпуклым. Часто бывает достаточно изменить лишь одно из свойств. Если обнаружится, что два элемента различной важности состязаются за внимание пользователя, сделать менее важный менее заметным будет лучшим решением.
Создание четкой визуальной иерархии – одна из сложнейших задач в визуальном дизайне интерфейсов, ее решение требует навыков и таланта. Качественную визуальную иерархию пользователи практически не замечают – а вот ее отсутствие и проистекающая из этого путаница сразу бросаются в глаза.
Чтобы передать связь элементов, вновь обратитесь к сценариям. Необходимо определить не только элементы со сходными функциями, но и элементы, наиболее часто используемые совместно. Совместно используемые элементы обычно следует сгруппировать в пространстве (поместить на отдельный экран), чтобы минимизировать перемещения между ними.
Пространственная группировка объясняет пользователям, каким образом одни задачи, данные и инструменты связаны с другими, и может намекать на правильную последовательность действий. Хорошая группировка посредством расположения принимает во внимание порядок задач и подзадач и движение взгляда по экрану.
Элементы, расположенные рядом, как правило, связаны друг с другом. Если необходимо создать группировку, удобно реализовывать ее посредством расстояний. Элементы, разделенные бОльшими расстояниями, можно группировать посредством общих визуальных свойств.
Определившись с группами и визуальными особенностями этих групп, начинайте подстраивать контраст между группами – подчеркивая или, наоборот, затеняя группы сообразно их важности в текущем контексте.
Есть хороший способ убедиться, что визуальный дизайн эффективно задействует иерархию и отношения, – дизайнеры называют этот прием тестом с прищуриванием (squint test). Закройте один глаз и посмотрите на экран прищуренным вторым глазом. Обратите внимание на то, какие элементы слишком выпирают, какие стали нечеткими, а какие объединились в группы. Эта процедура часто вскрывает не замеченные ранее проблемы в композиции интерфейса.
Визуальная структура и логические маршруты
Интерфейсы удобно представлять себе состоящими из визуальных и интерактивных элементов, объединяемых в группы с помощью панелей, которые, в свою очередь, можно группировать в экраны. Такая группировка может проводиться посредством распределения в пространстве или при помощи общих визуальных свойств. Крайне важно сохранять прозрачную визуальную структуру, чтобы пользователь мог легко переходить от одной части интерфейса к другой в соответствии со своим рабочим процессом.
Опишем ряд важных свойств, помогающих задать четкую визуальную структуру.
Выравнивание
Выравнивание визуальных элементов – один из главных приемов, позволяющих дизайнеру представить продукт пользователям в систематизированном и упорядоченном виде. Сгруппированные элементы следует выравнивать как по горизонтали, так и по вертикали ( рис. 3.5).
В общем случае каждый элемент на экране следует выровнять по максимально возможному числу других элементов. Отказ от выравнивания двух элементов или двух групп элементов должен быть осознанным: это допустимо только для достижения конкретного разделяющего эффекта. В числе прочего дизайнерам следует обращать внимание на:
- Выравнивание подписей. Подписи для элементов управления, расположенные друг над другом, должны быть выровнены по общей границе.
- Выравнивание внутри группы функциональных элементов. Группа связанных флажков, вариантов выбора или текстовых полей должна подчиняться выравниванию стандартной сетки.
- Выравнивание элементов, разнесенных по группам и панелям. Группы элементов управления и прочие объекты на экране везде, где это возможно, должны быть привязаны всё к той же сетке.

Рис. 3.5.
Сетка
Сетка – один из самых мощных инструментов визуального дизайнера. Сетка обеспечивает однородность и последовательность структуры композиции. После того как проектировщики взаимодействия определили общую инфраструктуру приложения и элементов его пользовательского интерфейса, дизайнеры интерфейса должны организовать композицию в структуру в виде сетки, которая будет должным образом подчеркивать важные элементы и структуры и оставлять жизненное пространство для менее важных элементов и элементов более низкого уровня.
Как правило, сетка делит экран на несколько крупных горизонтальных и вертикальных областей. Качественно спроектированная сетка задействует понятие шага, то есть минимального расстояния между элементами. К примеру, если шаг сетки составляет четыре пиксела, все расстояния между элементами и группами должны быть кратны четырем.
В идеальном случае сетка должна задавать и пропорции различных областей экрана. Такие отношения обычно выражаются дробями. Среди распространенных дробей – прославленное "золотое сечение" (равное примерно 1,62), которое часто встречается в природе и считается особенно приятным для человеческого глаза; величина, обратная квадратному корню из двух (примерно 1:1,41), которая является основой международного стандарта размера бумаги (например, листа A4). В программировании для мобильных устройств не следует полагаться на соотношение сторон дисплеев, так как для устройств на Android не существует единого стандарта размера экранов.
Использование сетки в визуальном дизайне интерфейсов дает ряд преимуществ:
- Удобство применения. Поскольку сетка делает расположение элементов единообразным, пользователи быстро приобретают навыки поиска нужных элементов в интерфейсе. Последовательность в расположении элементов и выборе расстояний между ними облегчает работу механизмов визуальной обработки в мозгу человека. Качественно спроектированная сетка упрощает восприятие экрана.
- Эстетическая привлекательность. Аккуратно применяя сетку и выбирая подходящие соотношения между различными областями экрана, дизайнер может создать ощущение порядка, который удобен пользователям и стимулирует их работу с продуктом.
- Эффективность. Создание сетки и включение ее в процесс на ранних этапах детализации проектных решений сокращает число итераций и действий по "доводке" интерфейса. Качественная и явно обозначенная сетка закладывает основу для легко модифицируемого и расширяемого дизайна, позволяя разработчикам находить хорошие композиционные решения.
В интерфейсах чаще всего применяют два типа симметрии: вертикальная осевая симметрия (симметрия относительно вертикальной линии, проведенной через центр группы элементов) и диагональная осевая симметрия (симметрия относительно диагонали). В большинстве приложений присутствует симметрия одного из этих типов.
С течением времени значительная часть визуальных элементов исчезла, чтобы уступить дорогу более понятной, «простой» графике. Этот новый «плоский» стиль дизайна стирает элементы, которые создают глубину и размерность, такие как тени и текстуры. Дизайнеры, сегодня, склонны к плоскому дизайну, потому что он оставляет важные компоненты дизайна — цвет, форму и содержание. Некоторые «ключевые слова», используемые для описания этого стиля дизайна, являются «минималистичный», «чистый» и «современный». Но откуда появилась эта идея «плоского» дизайна?

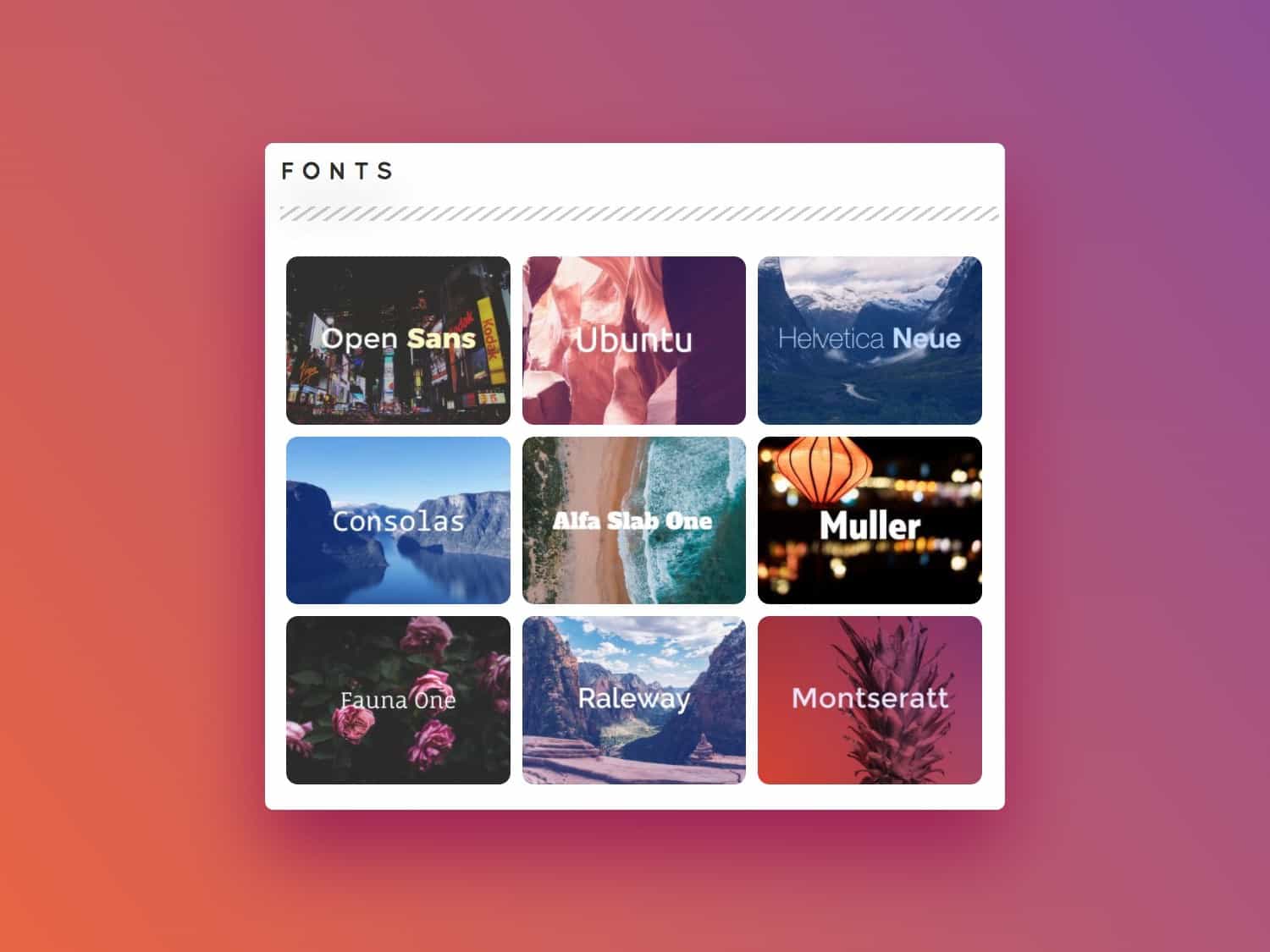
Плоский дизайн имеет сходство с «Швейцарским типографическим стилем». Швейцарский дизайн зародился примерно в 1920-1930 годах. Он фокусируется на использовании сеток (для выравнивания), типографских шрифтов без засечек (как на примере) и четкой иерархии графических элементов. Фактически, очень любимый шрифт sans-serif «Helvetica» был создан в эпоху процветания этого стиля дизайна в 1957 году.
Термины «плоский» дизайн и «минимализм» сегодня часто взаимозаменяемы. Минимализм, однако, в значительной степени является составной частью «плоского» дизайна. Минимализм приобрел популярность как стиль дизайна в 1960 году. В период минимализма художники, в первую очередь, удаляли все, что считали «несущественными» в макете. Несколько художественных работ, содержащих простые геометрические фигуры, были восприняты как одни из величайших картин той эпохи.

Минимализм в дизайне интерфейса стал набирать популярность в 2012 году, с выпуском Windows 8 и его «чистого» интерфейса Metro. Стиль дизайна Metro использует строгую сетку, состоящую из блоков контента с острыми краями и вершинами, контрастными цветами и типографией без засечек.
В визуальном дизайне визуальные элементы, которые сделаны похожими на объекты реального мира (с высокой детализацией), называются скевоморфичными.
Скевоморфичный визуальный контент может варьироваться от теней и текстур до анимаций. Анимация перелистывания страницы скевоморфна. Например, использование закрытого конверта для представления непрочитанного сообщения может считаться также скевоморфищмом. Однако, вопреки распространенному мнению, плоский дизайн не является его противоположностью.

Плоский дизайн
Наряду с переходом на iOS 7 от iOS 6, Apple представила интерфейсы «плоского дизайна» для своего массива продуктов. Если сравнить визуальный дизайн iOS 6 с iOS 7, очевидно, что Apple покончила с такими элементами, как тени для элементов и текстурами — вот почему такой дизайн называется плоским. Тем не менее, этот стиль дизайна по-прежнему сохраняет скевоморфные аспекты: телефонное приложение по-прежнему использует иконку трубки, приложение камеры все еще использует камеру, а почтовое приложение все еще использует конверт в качестве значка.
Зачем двигаться в сторону плоского дизайна?
Есть две основные причины, по которым мы переходим к плоскому дизайну: наши изменяющиеся привычки потреблять контент (в области технологий) и увеличение количества устройств с различными размерами дисплея.
Использование макетов на основе сетки особенно подходит для визуального дизайна в цифровой сфере, поскольку такие макеты легко могут быть изменены или перестроены для отображения на разных устройствах с разными размерами экрана. Это также позволяет дизайнерам создать схему, которая лучше всего подходит и демонстрирует контент, а не сжимает содержимое в ограниченный заранее определенный макет. Тем не менее, очень подробный и более скевоморфный стиль дизайна, который охватывает тени, текстуры и изображения фиксированного размера, не слишком хорошо переносит масштабирование и тем более уменьшение, чтобы соответствовать различным размерам экрана. На небольших экранах, таких как носимые продукты (умные часы), дизайнеры должны использовать каждый пиксель на крошечном экране. Следовательно, нет места для декоративных элементов.

Кроме того, плоские конструкции имеют тенденцию загружаться быстрее.
После изменения своего логотипа Google обнаружил, что размер его нового логотипа меньше половины размера исходного. В старом логотипе используются засечки, в то время как новый логотип используется без засечек.
Сокращение визуальных элементов в дизайне также связано с большей ориентацией людей на контент. Сегодня мы получаем информацию в гораздо меньшей продолжительности — и поэтому это ограничивает интерфейсы. Под этим ограничением все ненужные визуальные элементы действуют как бремя. Следовательно, интерфейсы тоже должны стараться эффективно и быстро доставлять свои сообщения.